【網站建設攻略】網站輪播圖應該遵循的3大常識與10個原則
網站使用輪播圖,在有限空間能提升用戶閱讀效率,但現有大部分網站輪播圖設計得并不好用。阿優turf整理了 10 個輪播圖設計原則,可以提高使用高輪播圖時的用戶體驗。阿優會通過實例來過一遍 10 個輪播圖設計原則,然后說明為什么、怎樣區別對待 PC端和移動端的輪播圖,在文章最后列舉出一種相比于輪播圖更好更易用的展示方式。
唐山網站建設_SEO優化_網站運營_托管代運營-唐山阿優科技
設計輪播圖應該尊重的3常識
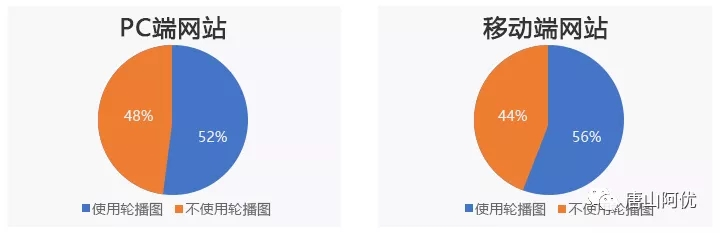
在美國,曾經有專業機構對 50 家頂級零售電商網站做出分析報告,發現輪播圖被廣泛運用于電商網站:PC端 52% 的電商網站使用輪播圖,而與此同時移動端 56% 的電商網站使用輪播圖。
報告一再強調,通過設計和交互細節使首頁輪播圖更加能讓用戶覺得友好,而不是關注于輪播圖本身應該放那些內容。此時,我們輪播圖的內容應該先注重 3 點常識:
1、如果輪播圖的內容與網站本身不相關,且沒有經過精心設計和使用高質量的圖片,那么用戶體驗會很糟糕——輪播內容應與網站主題相關。
2. 如果輪播圖的內容看起來太像廣告,那么用戶會直接忽視它,即使輪播圖的內容與用戶所需相關 ——輪播圖內容不能過于商業化。
3. 輪播圖的一個主要優勢就是可以放高品質圖片 ,高質量圖片會降低首頁的退出率,并且會對網站和品牌產生積極效果。——輪播圖片要精心設計。
輪播圖設計 10 大原則
將 10 個原則拆分在 4 個部分來進行闡述:
一、滑動(輪播)順序和點擊后的落地頁
二、PC端自動輪播邏輯
三、輪播圖控件應該具備兩項功能
四、在移動端一切都如此不同
一、用戶體驗與用戶劃分
大部分用戶不會看完所有的首頁輪播圖,即使是一個自動切換的輪播圖。他們常常會在所有輪播圖內容循環一遍以前就早早的跳到另一個頁面,或者向下滑動頁面。因此,只要輪播圖不是展示網站特點和展示網站產品的唯一方式,那么用戶即使不看完所有輪播圖問題也不大。
我們做過輪播圖可用性研究(仔細安排每一幀的展示內容和順序),發現大部分用戶會在輪播圖自動輪播完一個輪回前就跳到另一個頁面,而在手動輪播圖網站里輪播圖只會停留在第 1 幀。
除非用戶主動去找不然他們不會注意到那些有用的信息。所以,即使完善輪播圖的細節設計是一個很好的想法,但這并不能成為用戶獲取網站信息的唯一方式。
兩條原則:
原則1: 輪播圖的展示順序特別是第一幀非常重要;
原則2:把輪播圖當成展示網站重要信息和特點的一種補充手段而非唯一方式。
二、PC端自動輪播邏輯
自動輪播形式能夠保證輪播圖的每一幀都有一定的曝光量,并且實際上自動輪播的點擊率 (8%~10%) 要比手動輪播的點擊率高 (1%~2%) 。
這是因為:像動態圖片一樣,自動輪播圖很容易把用戶的注意力從頁面的其他靜態圖片上吸引過來,因此輪播圖的內容和設計質量都需要很高的要求才能保證用戶產生有效的閱讀,此時要注意 3 個極其重要的自動輪播圖設計原則:
原則3:自動輪播不要太快——
如果輪播得太快那么用戶就沒有足夠的時間看完感興趣的輪播圖內容、就會因為不感興趣的輪播內容而被騷擾;
2023年唐山網站建設必看的6大技術革新
唐山企業網站建設公司電話
唐山網站建設_網站建設應盡量避免的8個災難案例
唐山做網站建設的公司
唐山網站建設唐山做網站_阿優科技
2023年唐山網站SEO優化方法與注意事項
2023年企業網絡營銷推廣關鍵點有哪些
唐山專業網站建設開發公司
唐山網站建設服務電話
 在線客服
在線客服















 微信在線客服
微信在線客服