唐山網站優化h標簽你真的會用嗎?
唐山網站優化h標簽你真的會用嗎?在剛剛接觸SEO時對于h標簽的使用小編并未深刻了解,但是逐步走向SEO更深入了解之后,原來h標簽的使用還有這么多的講究。作為seo人員如果你還不知道h標簽的使用規則,那希望本篇文章能夠幫助到你,讓你在seo的境界中更加深一層。
我們都知道網站做完了是需要進一步做搜索引擎優化的,那么h標簽的用法就很重要了,因為這個對搜索引擎優化的索引有著很大關聯。有些網站沒有使用,有些網站亂使用,在這里阿優要講兩句了,有關標簽的使用問題百度會有優先選擇抓取這些帶標題標簽的詞句。所以在文章的內容上,最好不要用標題標簽,因為專門有設置字體的標簽可以用 font-weigth:blod;來專門定義它。
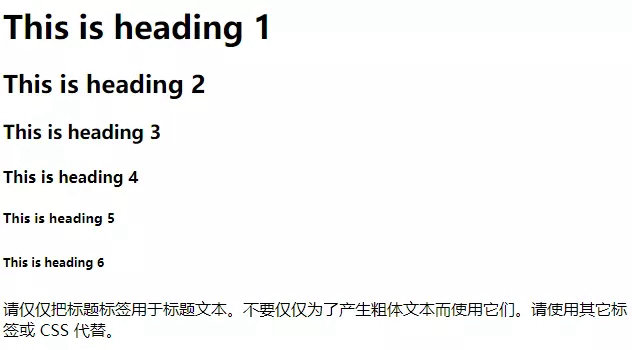
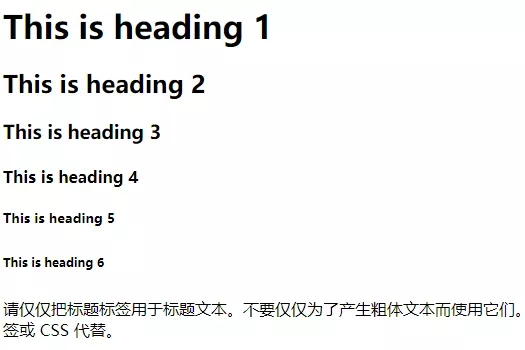
首先我們來了解一下H標簽中的字體大小是多大
h1=32px
h2=24px
h3=18.72px
h4=16px
h5=13.28px
h6=12px
p=16px
在html里的每一個標簽都有其自身的意義,而H標簽作為標題標簽,它的意義更是至關重要,H標簽用的好用的恰當,能給網站權重帶來不少好處。
h1 - h6 標簽可定義標題。h1 定義最大的標題。h6 定義最小的標題由于 h 元素擁有確切的語義,因此請您慎重地選擇恰當的標簽層級來構建文檔的結構。因此,請不要利用標題標簽來改變同一行中的字體大小。相反,我們應當使用層疊樣式表定義來達到漂亮的顯示效果。
H標簽作用
1、H標簽直觀的告訴用戶,網頁哪部分是比較重要的。H標簽通常會使某些文字比普通的文字大,對于用戶來說,便于他們更直觀地看出這些文字的重要性,尤其是標題,也可以使網頁的內容和標題分層,便于用戶直觀地瀏覽網站。
2、H標簽引導搜索引擎,正確識別標題和內容。對搜索引擎來說,<h>標簽的主要意義是告訴搜索引擎這個是一段文字的標題或說是主題,起強調作用,<h>標簽的權重會高于P標簽,因此在搜索引擎優化中H標簽的運用非常重要。
該如何使用H標簽?
1、H1標簽要用在H2-H6之前,并且一個頁面只用一次,有些站點在一個頁面大量的使用,甚至出現了幾十次,看到關鍵詞就用,覺得可以增強效果,其實不然。合理的使用H1標簽可以給網站帶來好的效果,而使用的不恰當會給網站帶來不利影響,嚴重的甚至會導致K站,所以一般是標題用H1,主要內容部分用P標簽。
2、H1標簽中使用的關鍵詞,應該是頁面最主要的關鍵詞或品牌詞,并且應該是在網頁標題中使用的關鍵詞。H2-H6根據這個原理逐級遞減,從一般關鍵詞到長尾關鍵詞,從長尾關鍵詞到標題,不過一般H3以后就用得比較少了,因為H1代表最重要的,H6代表相對不重要的,再者越到后面意義越來越小。
3、H1標簽之間肯定是需要包含關鍵詞的,但是這個關鍵詞也是需要具有可讀性和合理性,不要為了強調而把這個關鍵詞加進去,而是因為這個關鍵詞需要被強調才來加H1標簽,注意先后。是先有關鍵詞,然后給關鍵詞加H1標簽。
4、如果是首頁我們可以把H1標簽加到Logo中,增強首頁權重,如果是其它頁面盡量在標題中使用,把H1標簽加在LOGO圖片,圖片ALT信息上要加上網站名或品牌詞,這樣才能更加突出首頁的關鍵詞,不然給一個圖片加H1,你覺得會有什么效果呢?
5、H1標簽盡量靠近在html中的body標簽,越近越好,以便讓搜索引擎最快的找到主題,因為蜘蛛是從上到下、從左到右來抓取代碼的。
6、內容頁H1標簽一般都是用在內容的大標題,最好也是只用一次,不過有很多內容頁也用了2次,一次用在LOGO或出現在網頁最前面的主關鍵詞,一次用在內容的大標題上。如果最前面沒有主要的關鍵詞,建議最好還是只用在大標題上一次。
7、H2表示一個段落的標題,或者說副標題,部署長尾關鍵詞。
8、H3表示段落的小節標題,H3效果跟Strong差不多,一般是用在段落小節。
9、H4-H6基本很少用到,是告訴搜索引擎這些不是很重要的內容,當一篇文章內容較多的時候,可以用來說明一些內容是不很重要的。
最后小編再著重強調一點:每個網頁最好只用一個h1標簽,不要覺得多加幾個h1標簽就可以增強效果,其實不然。我們可以試想一下如果頁面里沒有H標簽,搜索引擎就需要在一堆文本中明白它寫的是什么;如果頁面里有很多h1標簽,搜索引擎又會不清楚到底哪個才是重點,導到不能穩定的抓取。
所以,搜索引擎也是依照人們的閱讀習慣,先尋找文章的標題,<h>標簽就指導搜索引擎標題在哪里。那今天的分享就到這里,有關h標簽的使用如果大家還有什么建議或補充的歡迎撥打我們的咨詢熱線400-6033-609進行交流,小編很愿意與大家更一起探討交流更多SEO優化內容!
2023年唐山網站建設必看的6大技術革新
唐山企業網站建設公司電話
唐山網站建設_網站建設應盡量避免的8個災難案例
唐山做網站建設的公司
唐山網站建設唐山做網站_阿優科技
2023年唐山網站SEO優化方法與注意事項
2023年企業網絡營銷推廣關鍵點有哪些
唐山專業網站建設開發公司
唐山網站建設服務電話
 在線客服
在線客服

















 微信在線客服
微信在線客服